طراحی سایت HTML , CSS قسمت اول
طراحی سایت HTML , CSS قسمت اول
وب و اینترنت :
اینترنت شبکه ای بزرگ از میلیون ها شبکه عمومی، خصوصی، تجاری و ... است که
با به کارگیری قواعدی به نام پروتکل به هم متصل شده اند و میلیون ها کاربر
در سراسر دنیا را به یکدیگر وصل می کند.
اینترنت سرویس های زیادی مانند وب،ایمیل، انتقال فایل و ... دارد که وب یکی از سرویس های اینترنت به حساب می آید.
Web یا World Wide Web یکی از سرویس های است که دسترسی به اسناد متصل به هم را در بستر اینترنت امکان پذیر میسازد.
مرورگر یا browser :
مرورگر نرم افزاری برای دریافت و نمایش اطلاعات از وب است. Mozila ,
chrome, opera, safari, IE از مروگرهای معروفی هستند که امروزه محبوبیت
زیادی در بین کاربران دارند.
HTML – Hyper Text Markup Language
زبان HTML یا " زبان نشانه گذاری ابر متن "
زبانی ست که صفحات وب توسط آن تولید می شوند. HTML یک زبان برنامه نویسی
نیست . بلکه زبان نشانه گذازی یا زبان برچسب گذاریست. به این منظور که شما
عناصری مانند متن، عکس، ویدیو، صدا ، لینک و ... را در قسمت های مختلفی از
صفحه وب توسط برچسب های HTML به کاربران نمایش می دهید.
برای مثال یک روزنامه دیواری را در نظر بگیرید که مطالب و تصاویر را روی آن
می چسبانید. در HTML این برچسب ها tag (تگ) نام دارند که به وسیله این
تگها عناصر خود را در صفحه وب تعریف می کنید. در آینده نزدیک با تمامی این
تگ ها به طور کامل آشنا خواهید شد.
برای مثال یک روزنامه دیواری را در نظر بگیرید که مطالب و تصاویر را روی آن می چسبانید. در HTML این برچسب ها tag (تگ) نام دارند که به وسیله این تگها عناصر خود را در صفحه وب تعریف می کنید. در آینده نزدیک با تمامی این تگ ها به طور کامل آشنا خواهید شد.
Server یا میزبان:
برای نمایش صفحات وب ، باید آن ها را روی کامپیوتری به نام server یا
میزبان ذخیره کنید. شما هم می توانید کامپیوتر خود را تبدیل به سرور کنید.
ولی هزینه تامین ، امنیت و نگه داری آن بسیار بالا و پیچیده می شود.
بنابراین سرورهایی با قدرت پردازش بالا وجود دارند که همیشه به اینترنت
متصل بوده و آن ها با دریافت هزینه ای بسیار اندک جهت ذخیره صفحات وب به
شما اجاره داده می شوند.
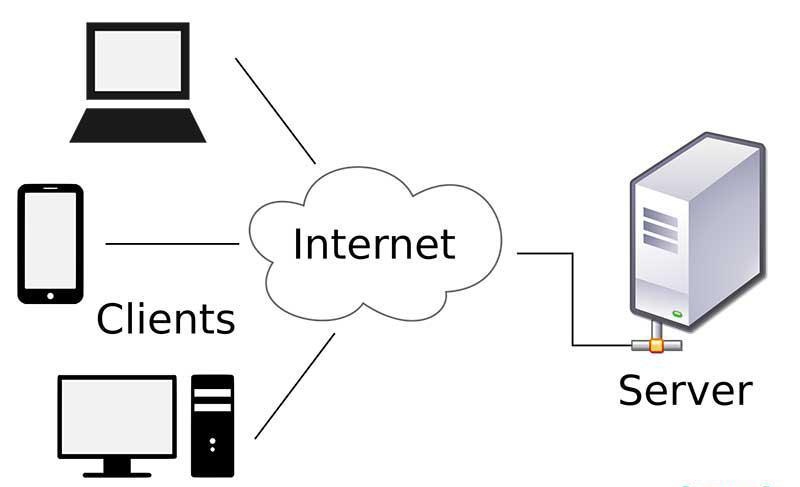
وب براساس مدل client – server یا سرویس گیرنده – سرویس دهنده بنا شده است.
به این منظور که کاربران به عنوان client (کلاینت) درخواست خود را به سمت
سرور یا میزبان (server) ارسال و سرور درخواست کاربر یا مشتری را پردازش
و پاسخ خود را به سمت کاربر ارسال می کند. وقتی شما آدرس سایت google را
وارد می کنید این بدان معنی ست که یک درخواست به سمت سرور گوگل ارسال می
شود و پاسخ که همان نمایش سایت گوگل است به سمت مرورگر شما ارسال و نمایش
داده می شود.
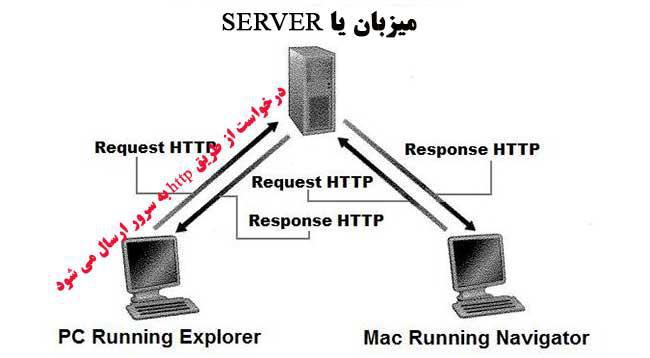
HTTP :
همان طور که ما انسان ها برای ارتباط با یکدیگر از زبان استفاده می کنیم،
کامپیوتر ها هم برای ارتباط با یکدیگر از یکسری قواعد و دستورات تحت عنوان
پروتکل protocol استفاده میکنند. پروتکلی که جهت ارسال و دریافت درخواست و
ارسال و دریافت پاسخ بین کاربر (client) با سرور (server) استفاده می شود
HTTP نامیده می شود. پس به این ترتیب که کاربر از طریق http درخواست خود را
برای سرور ارسال می کند و سرور بعد از پردازش درخواست ، یک فایل html که
همان جواب درخواست کاربر است را از طریق http به سمت کاربر ارسال می کند.
URL (Uniform Resource Locator) :
مجموع تمام مواردی که برای ارسال یک درخواست به سرور نام برده شدند URL
نامیده می شوند. URL آدرسی است که کاربر برای فراخوانی یک صفحه وب به سمت
سرور ارسال می کند. برای روشن شدن موضوع آدرس زیر را در نظر بگیرید.
http://www.sitename.com/file.html
برای اینکه کاربر صفحه وب file.html را
دریافت و مشاهده کند ابتدا در آدرس مرورگر خود http را وارد می کند که
تعیین کننده پروتکل وب برای ارسال درخواست است. سپس www که مشخص می کند
کاربر از سرویس وب اینترنت استفاده میکند. سپس نام دامنه سایت مورد نظر که
نشان می دهد درخواست برای کدام سرور باید ارسال شود و بعد از آن fil.html
که مشخص کننده صفحه وب مورد نظر ذخیره شده در آن سرور است.
HTTP با ســرور Server ارتباط برقرار نموده و صفحه موردنظر را درخواســت
میکند. سرورهم در صورت معتبر بودن نشانی صفحه، آن را در قالب یک فایل متنی
با قالب HTML ارسال میکند. مرورگر در ادامه کار، ساختار دریافت شده را
تفسیر نموده و با توجه به برچسبهای موجود در آن، متنها، تصاویر و ســایر
اجزاء صفحه را در محل تعیین شده قرار میدهد و رنگ و اندازه آنها متناظر با
مشخصات برچســبها تنظیم مینماید و به کاربر نمایش میدهد.